
XFA Specification
Chapter 7, Layout for Growable Objects
Flowing Layout for Containers
230
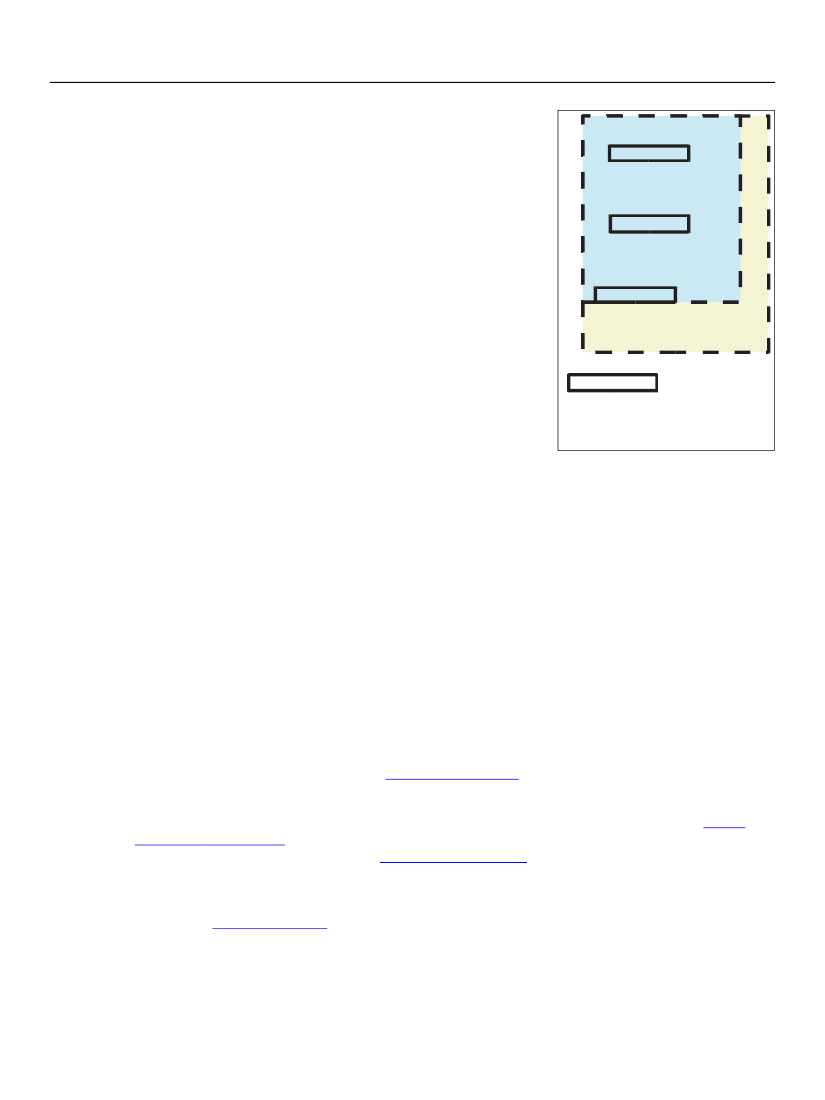
The resulting page from the example would be rendered as shown at
right.
field B content
Error Handling
A layout processor may encounter a template which does not
conform to this specification. The template may simply be defective,
or it might have been constructed using a newer version of the
specification. In the event of template non-conformity it is desirable
for the layout processor to emit a warning but keep on processing
and produce output, even if the visual appearance is degraded. This
fail-soft capability ensures that data can still be viewed and operated
on if at all possible. This specification describes recommended
behaviors for coping with non-conforming templates.
subform A
field C content
boilerplate text
contentArea Y
background text
pageArea X
Simple layout example
Content Overflow
When a layout object is too tall to fit into the remaining vertical portion of a content region, any of several
things can happen. The layout processor may place the object into the current region even though it does
not fit, either clipping it or allowing it to extend past the limits of the region. It may decide not to place the
object into that content region at all, deferring it to the next content region. Or it may split the object,
putting the top of it into the current region and the rest into the next available region.
Caution:
Deferral and splitting are characteristics of a flowing layout strategy. However a layout object
may be a candidate for deferral or splitting even if its immediate container practices positioned
layout. This comes about when the container is itself positioned by its container using flowing
layout. Indeed it can happen when any container of the object (any ancestor in the Layout DOM)
uses flowing layout. The individual object has a single position relative to the other positioned
contents of its immediate container, but the entire container may be split as it flows. Splitting the
container may split the contents.
Clipping, including shrinking the content to fit into the region, does not have any explicit controls. The
rules governing clipping are described in
“Clipping” on page 59.
Deferral can be controlled via the
breakBefore
or
BreakAfter
property of an object. The constraints
specified by this property can cause the object to be directed to a particular content area. See
“Break
Conditions” on page 216
for more information. Deferral can also be constrained by a requirement that
adjacent subforms be kept together. See“Adhesion”
An object can be protected from splitting by placing an explicit constraint upon it. In addition, different
types of objects are splittable only in certain places or not splittable at all. The rules for splitting are
described in
“Content Splitting”
(below).
Content Splitting
Splitting is not trivial. Splitting within a top or bottom margin is not allowed because it would defeat the
purpose of declaring the margin. A simple multiline block of text cannot split at just any height, because