
XFA Specification
Chapter 7, Layout for Growable Objects
Flowing Layout for Containers
222
layout strategy within themselves. If a subform element does not have a
layout
attribute it defaults to
positioned layout. Finally, fields and draws containing text always use flowing layout.
It is important to distinguish the layout strategy used by a container for its own content and the strategy
controlling the placement of the container itself within the object that contains it. For example the
contents of a field always flow but the field as a whole may be positioned or it may flow.
Note that, because the root subform has no container, unlike all other layout object it is not controlled by
the layout strategy of its container. Instead the root subform itself is treated as though it (but not
necessarily its content) flows across the entire document. For example, if the root subform has visible
borders, the borders are displayed on every page.
Top-to-Bottom Layout
In top-to-bottom layout the layout processor attempts to place
the first contained object at the top-left of the container. If this
succeeds it attempts to place the next contained object
immediately below the nominal extent of the previous contained
object and aligned with the left edge of the container, and repeats
for the remaining contained objects. If it comes to an object that
will not fit in the remaining height of the container, it attempts to
split the object horizontally as discussed in
“Content Splitting” on
page 230.
If it is able to split the object it places the top fragment
of the split object into the current container immediately below
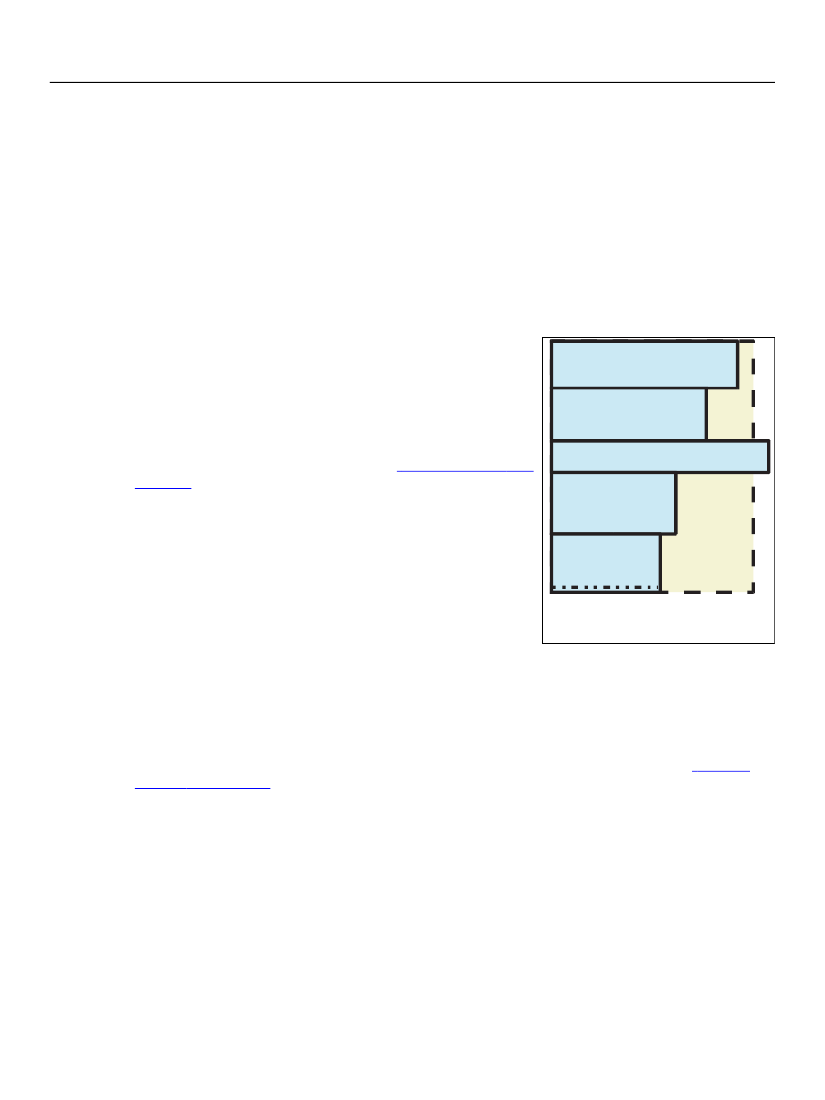
the nominal extent of the previous object. In the example at right,
content
F
has been split and the top fragment placed into
contentArea A
. Also note that content
D
extends past the right
edge of the
contentArea
; splitting is
not
done in the vertical
direction.
The layout processor employs top-to-bottom layout within any
subform having a
layout
property with a value of
tb
.
Content B
Content C
Content D
Content E
Top of
content F
Top of F
contentArea A
Top-to-bottom layout
Left-to-Right Top-to-Bottom Tiled Layout
In left-to-right top-to-bottom tiled layout the layout processor attempts to place the first contained object
at the top-left of the container. For each of the remaining contained objects, it attempts to place the
object immediately to the right of the nominal extent of the previous object, or if this fails immediately
below it aligned with the left edge of the container. If it comes to an object that will not fit in the
remaining height of the container, it attempts to split the object horizontally as discussed in
“Content
Splitting” on page 230.
If it can split the object, it places the top fragment of the split object into the
container and then attempts to place the bottom fragment, treating each fragment as a contained object
and following the same rules given earlier in this paragraph.