
XFA Specification
Chapter 7, Layout for Growable Objects
Flowing Layout for Containers
221
when the text does not fill it. See the following section for an illustration of a similar effect produced in
the vertical direction by
vAlign
.
Text Layout with Growable Height
When the container for the text is growable in the vertical
direction, it increases in height as required to
accommodate the text within its usable region. The
usable region excludes the caption region, if any.
If the field is positioned using its upper-left corner,
upper-right corner, or the middle of the top edge it grows
downward. That is, growth occurs by moving the bottom
edge down on the page. If it is positioned using its
lower-left corner, lower-right corner, or the middle of the
bottom edge it grows upward. If the field is positioned
using either the middle of its left edge or the middle of its
right edge it grows equally up and down.
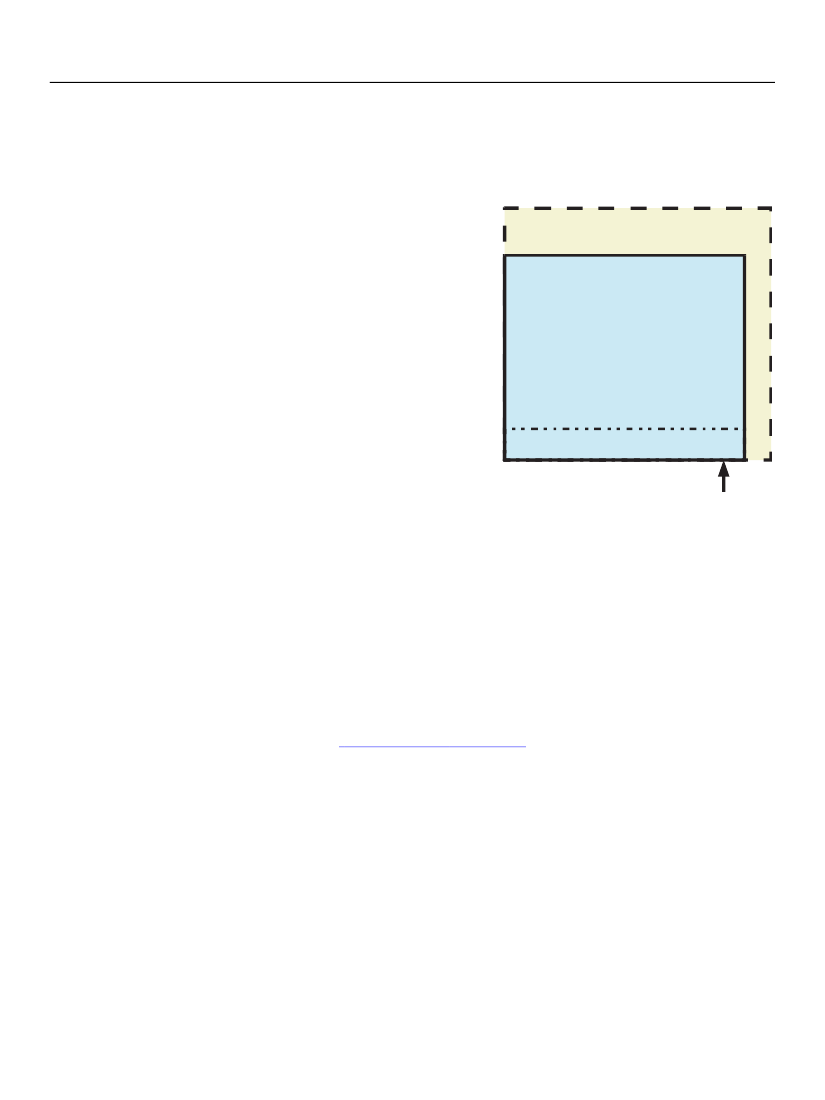
contentArea
useable region of field
To be, or not to be: that is the question:
Whether 'tis nobler in the mind to suffer
The slings and arrows of outrageous fortune,
Or to take arms against a sea of troubles,
And by opposing end them?
caption region of field
The
vAlign
attribute governs the placement of text
within the container. When the container grows
downward and
vAlign
has a value of
bottom
, or the
container grows upward and
vAlign
has a value of
top
,
field
the
vAlign
setting forces the container to grow as much
Effect of the vAlign attribute
as it can within its own container, even when the text does
not fill it. In the illustration at right, the paragraph has a
vAlign
attribute of
bottom
, an
hAlign
attribute of
left
, and a region reserved for a caption. The field was placed within the
contentArea
using positioned
layout, which set the position of the field's top-left corner. However as the field is growable and
bottom-alignment was specified, the field has grown to the bottom of the
contentArea
. The
user-supplied text in the field is positioned just above the caption region. There is not enough text to fill
the usable region of the field.
Flowing Layout for Containers
Positioned layout, as discussed in
“Layout Strategies” on page 56,
works best when the size of each layout
object is known in advance. This is not possible for growable objects. If positioned layout is used for a
growable object then there is a danger of the object either being clipped or overlapping other objects.
Hence forms using growable objects generally use flowing layout within the container for the growable
object. Usually the container is itself growable, so its container in turn uses flowing layout, and so on.
In flowing layout the contained objects (or in some cases upper parts of objects) are placed sequentially in
abutting positions until they have all been placed or the container cannot accommodate the next
contained object. In this type of layout the contained object's
x
and
y
properties, as well as its anchor
point, are ignored.
Flowing layout may not be used by all containers. Some containers (
pageArea
and
contentArea
objects) always employ positioned layout for their contents. A second group (areas, subforms and
exclusion groups) inherit the layout strategies of their containers. Subforms, by contrast, have a
layout
property which specifies the type of layout to be used for the content of the subform. The contained
objects (children of the subform node), if they are themselves containers, may in turn specify some other