
Chapter 2, Template Features for Designing Static Forms
XFA Specification
Formatting Text That Appears as Fixed or Variable Content
44
Alignment and Justification
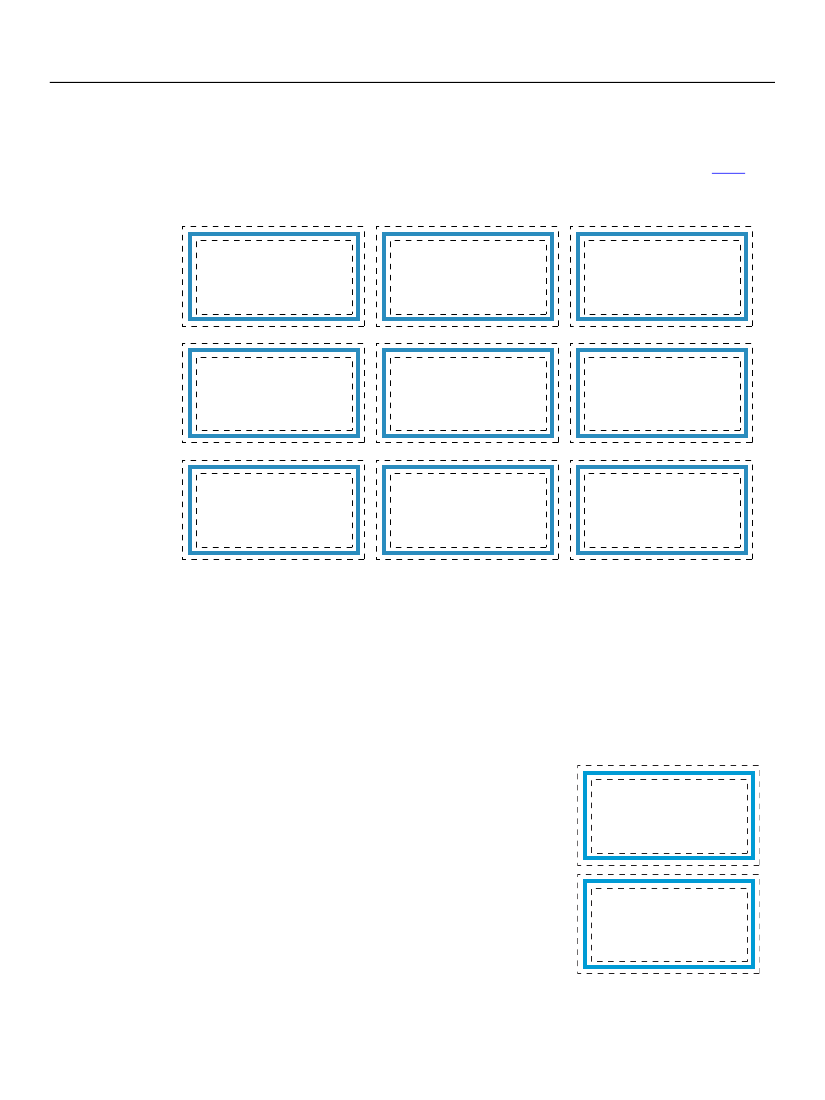
Text in a container element can be automatically aligned or justified relative to the vertical and/or
horizontal borders of the containing element, as illustrated below. Alignment is specified in the
para
element associated with the field, as shown in the following examples.
This is an example of some
textual data content that has a
'Left' horizontal alignment and a
'Top' vertical alignment.
This is an example of some
textual data content that has a
'Center' horizontal alignment and a
'Top' vertical alignment.
This is an example of some
textual data content that has a
'Right' horizontal alignment and a
'Top' vertical alignment.
This is an example of some
textual data content that has a
'Left' horizontal alignment and a
'Middle' vertical alignment.
This is an example of some
textual data content that has a
'Center' horizontal alignment and a
'Middle' vertical alignment.
This is an example of some
textual data content that has a
'Right' horizontal alignment and a
'Middle' vertical alignment.
This is an example of some
textual data content that has a
'Left' horizontal alignment and a
'Bottom' vertical alignment.
This is an example of some
textual data content that has a
'Center' horizontal alignment and a
'Bottom' vertical alignment.
This is an example of some
textual data content that has a
'Right' horizontal alignment and a
'Bottom' vertical alignment.
Text justification
Example 2.9
Horizontal and vertical alignment
<draw>
<para hAlign="left" vAlign="top"/>
<value>
<text>This is an exmple of some textual data content that has a
"left" horizontal alignment and a "top" vertical alignment."</text>
</value>
</draw>
Text data that uses a radix separator (usually a floating point number)
may be horizontally aligned around the radix separator, with the
radix being a set distance from the right, as shown at right. A draw
element with such alignment is shown in the following example.
5.1
Example 2.10 Horizontal alignment relative to the radix
separator
<draw>
<para hAlign="radix" radixOffset=".5in"/>
<value>
<text>5.1</text>
</value>
</draw>
<draw>
<para hAlign="radix" radixOffset=".5in"/>
5.12345